ساخت qr code با لوگو می تواند آن را کاملا خاص، شناخته شده و در عین حال حرفه ای کند. با ساخت کیو آر کد با لوگو می توانید علاوه بر راهنمایی مشتری به فایل، وبسیات، منو، صوت و همه اطلاعات مورد نظر خود، برندتان را نیز تبلیغ کنید.
در این مقاله از وبلاگ کیوآرگرافی با آموزش ساخت بارکد QR با استفاده از لوگوی اختصاصی شما، کمک می کنیم تا بتوانید مطالب خود را به شیوه ای جذاب تر و موثرتر به اشتراک بگذارید.
ساخت qr code با لوگو به معنای افزودن لوگوی اختصاصی کسب و کار به کد QR است. با این کار، وقتی مشتری به آن نگاه میکند، می تواند نماد شرکت را در قسمت وسط و یا در پس زمینه مشاهده نماید. این سفارشی سازی نه تنها کد QR را از نظر بصری جذاب میکند، بلکه به شناسایی و اعتماد به برند نیز کمک می کند.
با این حال، اگر اضافه کردن لوگو به بارکد بهشیوه ای صحیح انجام نشود، لوگوی درج شده با قابلیت های اسکن کد QR تداخلی ایجاد میکند. اما نگران نباشید! در وب سایت ما، ابزار ساخت بارکد QR با لوگوی اختصاصی به گونه ای طراحی شده که هر اسکنر بارکد می توانند محتوای آن را تشخیص داده و به راحتی اسکن می شوند.
- بیشتر بخوانید: کیوآرکد چیست؟
مزایای ساخت qr code با لوگو
گنجاندن یک لوگوی اختصاصی در کد QR چندین مزیت دارد. در اینجا برخی از این مزایا را بررسی میکنیم:
- تشخیص نام تجاری: افزودن لوگو به کد QR باعث افزایش دید و شناخت برند می شود. وقتی کاربران کد QR را اسکن میکنند، به دلیل وجود لوگو، فوراً آن را با برند شما مرتبط میکنند.
- اعتماد و اعتبار: یک کد QR با لوگوی قابل تشخیص، میتواند اعتماد و اعتبار را به کاربران القا کند. این مزیت میتواند به ویژه برای کمپینهای بازاریابی یا ارتباطات تجاری که در آن اعتماد مهم است، ارزشمند باشد.
- زیبایی بصری: کدهای QR با لوگو، از نظر بصری جذاب هستند و در مقایسه با کدهای QR ساده بیشتر جلب توجه میکنند. جلب توجه بیشتر میتواند منجر به افزایش تعامل و نرخ اسکن بالاتر شود.
- سفارشی سازی: اگر میخواهید یک کد آر کیو سفارشیسازی شده را تجربه کنید، لازم است ساخت آسان کیو آر کد با امکان درج لوگو را انتخاب نمایید. با درج لوگو، کد شما منحصربهفرد و سفارشی خواهد شد.
اگر شما هم می خواهید کیو آر کد با لوگو درست کنید، پیشنهاد می کنیم حتما مقاله چگونه کیوآرکد درست کنیم را بخوانید.
آموزش ساخت بارکد QR با استفاده از لوگوی اختصاصی شما
خیلی از کاربران هنگام ساخت qr code در کیوآرگرافی، ابتدا برای آشنایی با نحوه کار با پنل کاربری، یک طراحی ساده را انتخاب می کنند. اما پس از مدتی می خواهند لوگو یا یک تصویر خاصی را به پس زمینه آنچه از قبل ساحته اند اضافه کنند.
ساخت qr code با لوگو یک روش کاربردی و حرفهای برای تبلیغ برند است. در ادامه یاد می گیرید که چطور همه کیوآرکد های خود را با لوگو بسازید. همچنین می توانید محتویات فایل را بدون تغییر لوگو آپدیت کنید.
در این بخش از آموزش استفاده از پنل کیوآرگرافی، ساخت کیو آر کد با لوگو و اینکه چطور پس زمینه تصویری یا لوگو را به آنچه که از قبل طراحی کرده اید اضافه کنید، را یاد می گیرید.
به دنبال ساخت کیو آر کد هستید؟! روی لینک زیر کلیک کنید. برای کاربران جدید در 3 طراحی اول، ساخت کیو آر کد رایگان است👇
1. ویرایش کیو آر قبلی
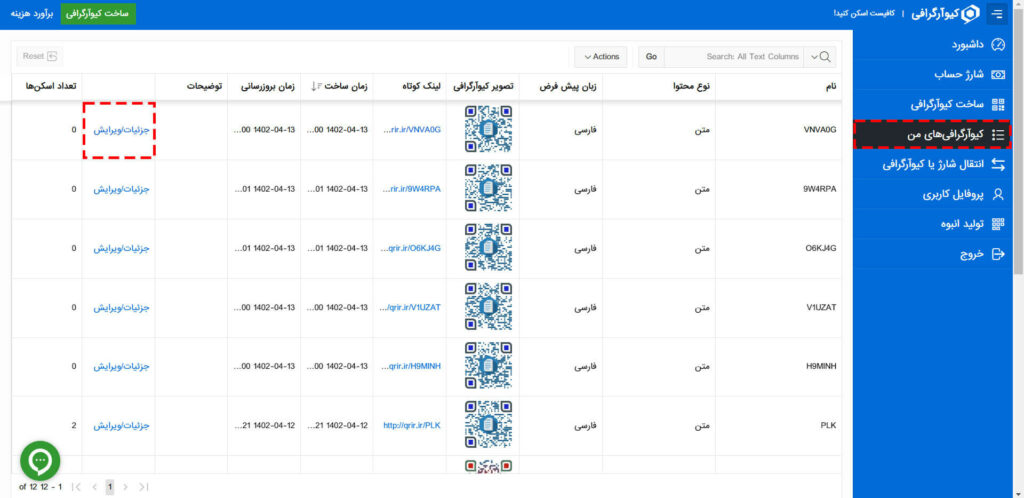
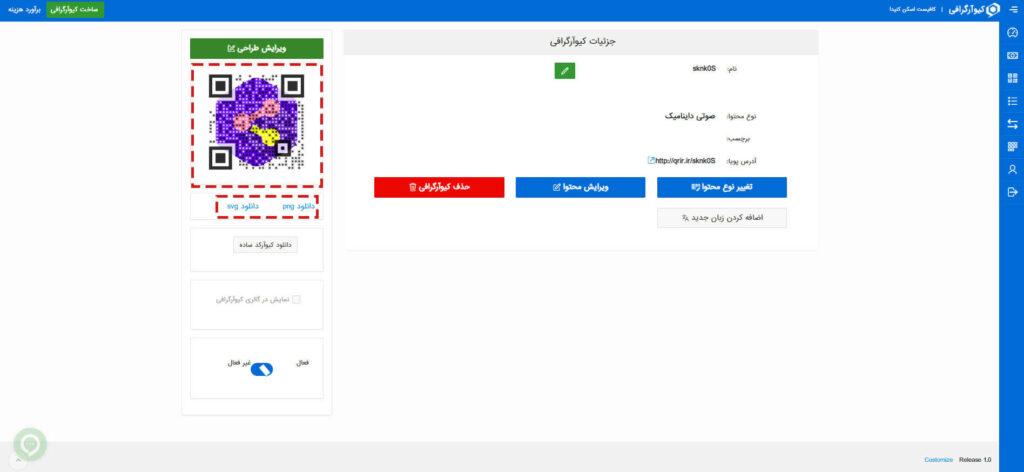
1.برای دسترسی به این صفحه و تغییر طراحی خود، مطابق تصویر می توانید از بخش “کیوآرگرافی های من” روی “جزئیات/ویرایش” کلیک کنید.
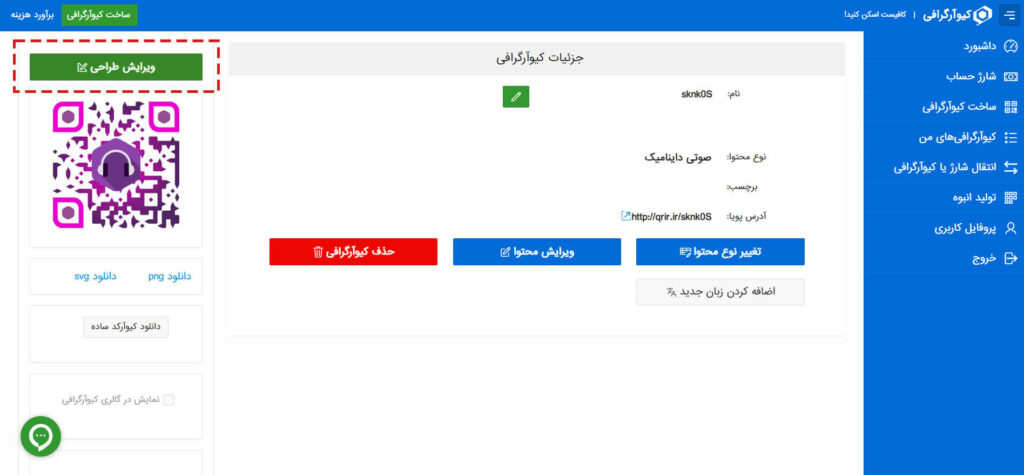
2.برای شروع ویرایش، روی قسمت مشخص شده، کلیک کنید.
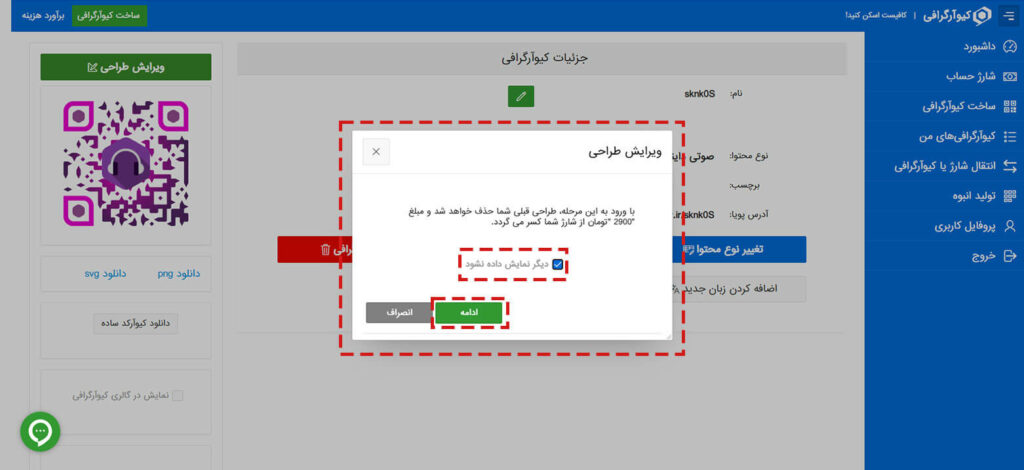
3.با فعال کردن تیک کنار “دیگر نمایش داده نشود” برای هر بار کسر هزینه جهت تغییرات، پیام داخل تصویر دیگر نمایش داده نمی شود.
4.برای ورود به صفحه “انتخاب نوع طراحی” روی “ادامه” کلیک کنید.
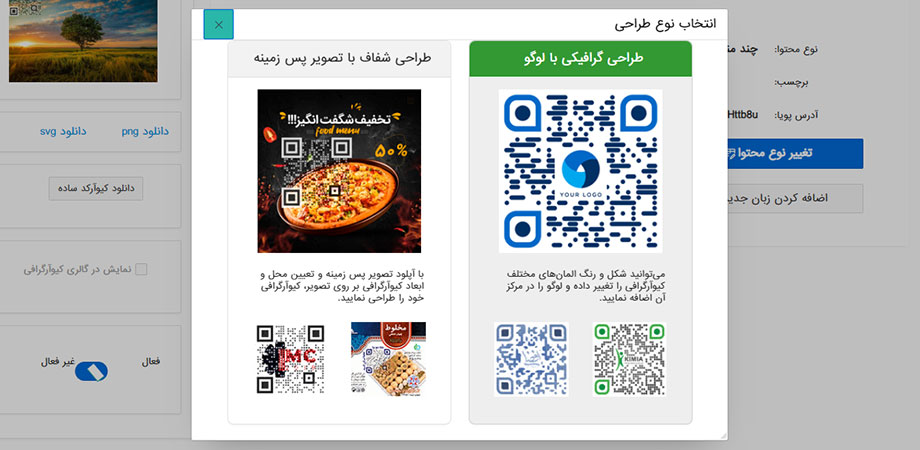
2. انتخاب نوع طراحی : با لوگو یا با تصویر پس زمینه
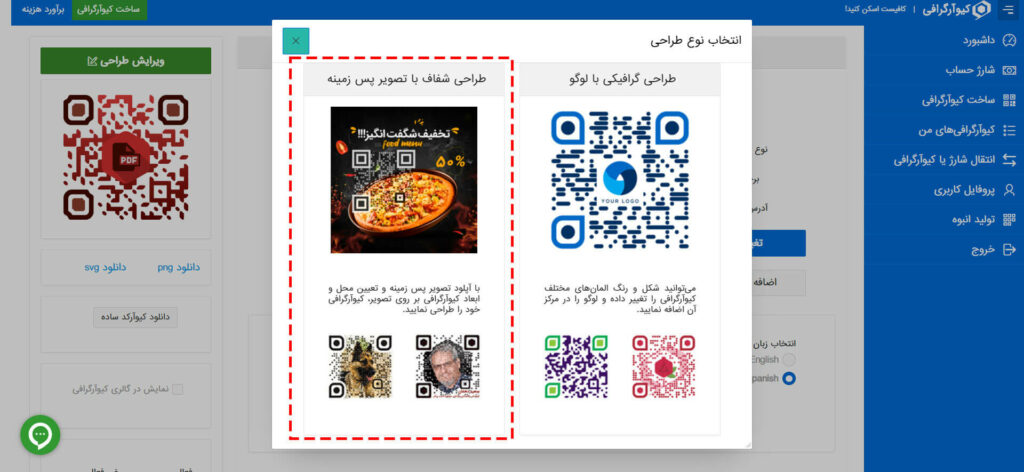
5.جهت طراحی شفاف با تصویر پس زمینه، ناحیه مشخص شده در سمت چپ را انتخاب کنید.
در صورت تمایل به ساخت qr code با لوگو، روی ناحیه سمت راست کلیک کنید.
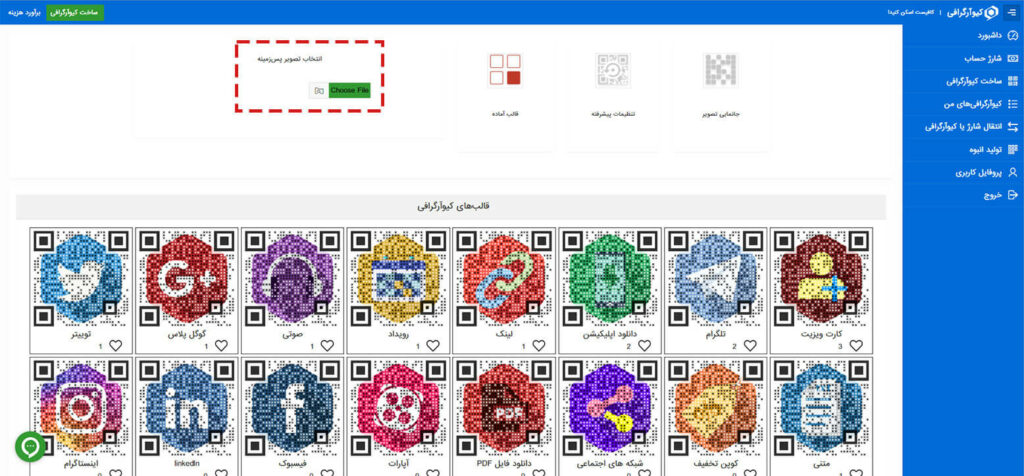
6.با زدن روی دکمه سبز رنگ و آپلود عکس از گالری می توانید پس زمینه دلخواه خود را انتخاب کنید.
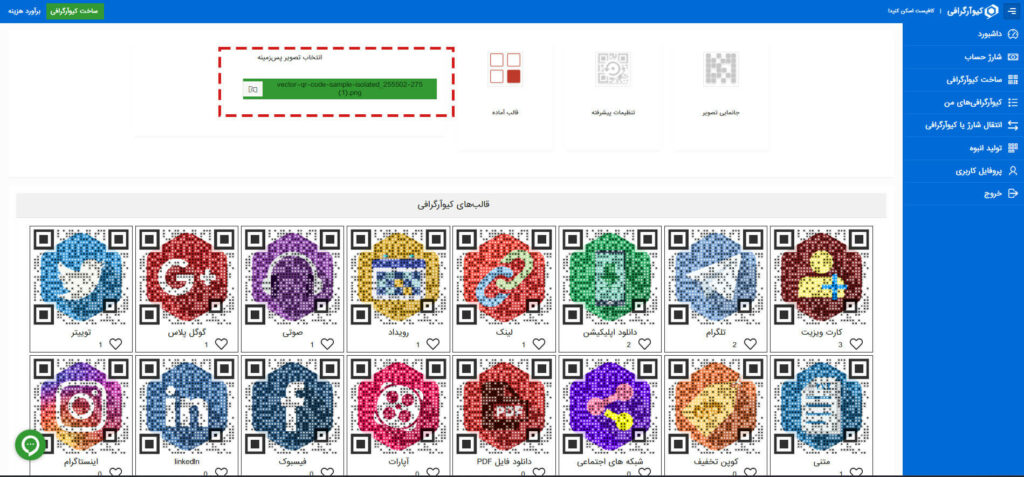
7.پس از انتخاب پس زمینه از گالری، نام فایل انتخاب شده، روی دکمه سبز رنگ نمایش داده می شود.
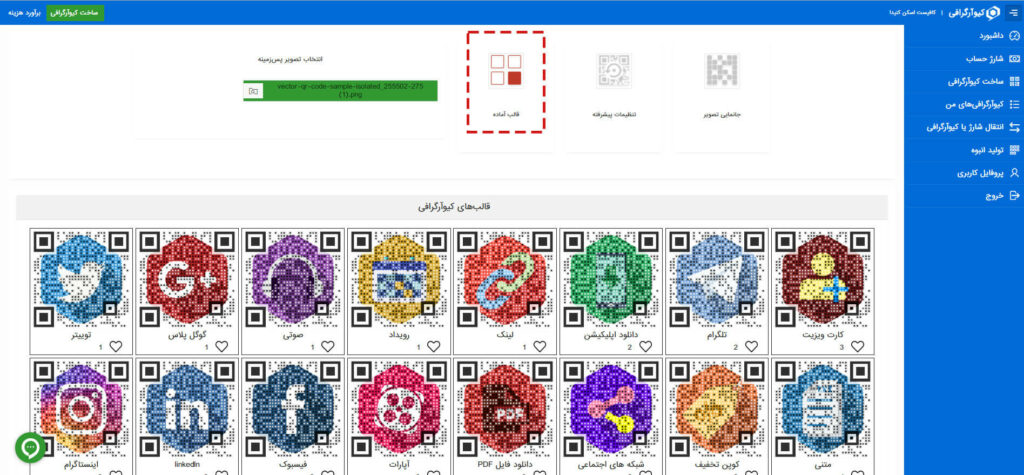
8.از این بخش شما می توانید قالب های آماده در سایت را مشاهده، و یکی را به دلخواه انتخاب کنید.
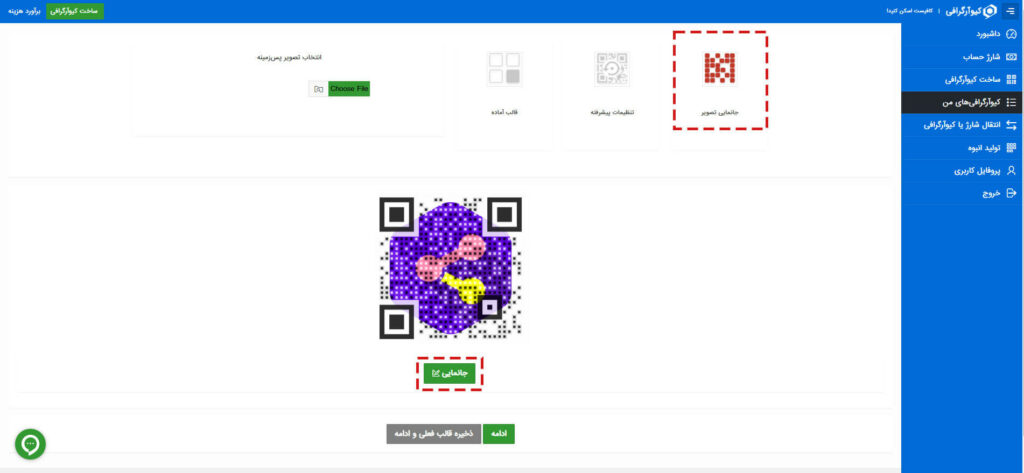
9.بعد از انتخاب یکی از قالب های آماده در سایت، وارد صفحه “جانمایی” می شوید.
10.با کلیک روی دکمه “جانمایی” می توانید آنچه از قبل ساخته بودید را روی تصویر جاگذاری کنید.

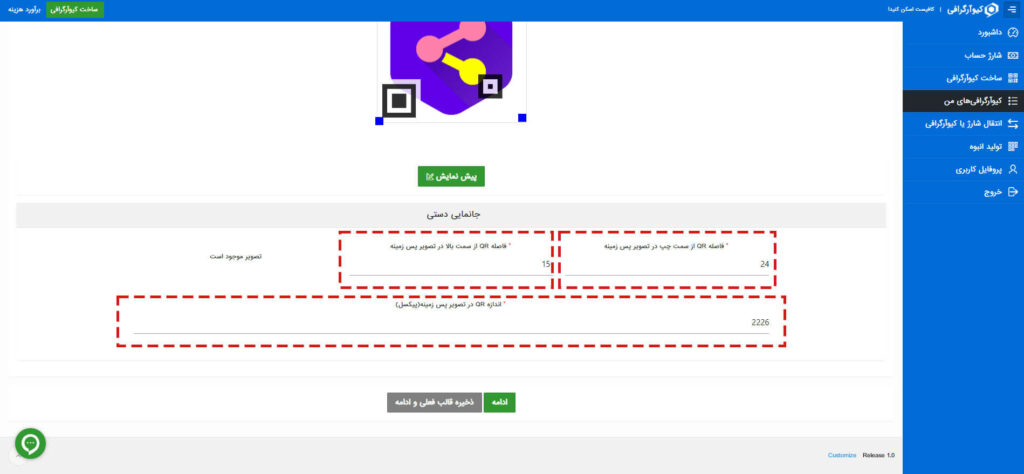
11.با نوشتن اعداد مورد نظر برای فاصله و اندازه کد QR در تصویر پس زمینه (به پیکسل) می توانید جانمایی را به صورت دستی انجام دهید.
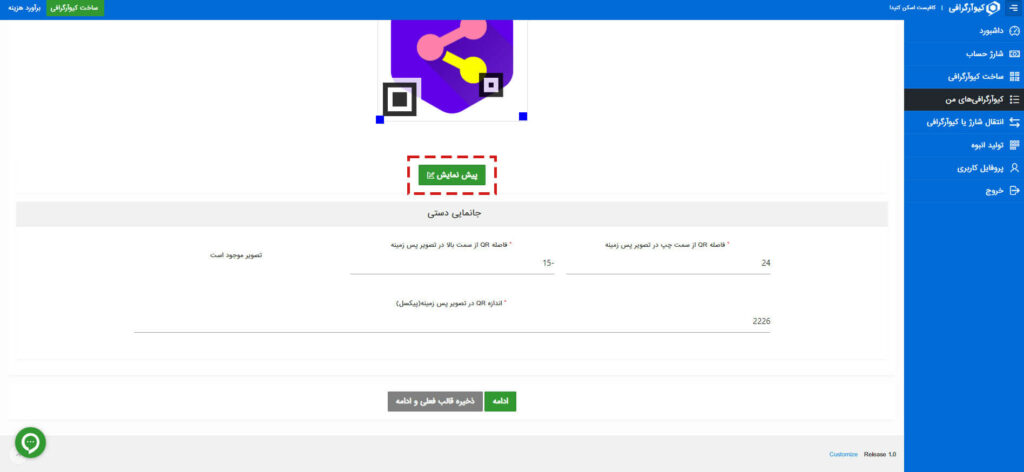
12. پس از نوشتن تنظیمات دستی، برای دیدن پیش نمایش، روی “پیش نمایش” کلیک کنید.
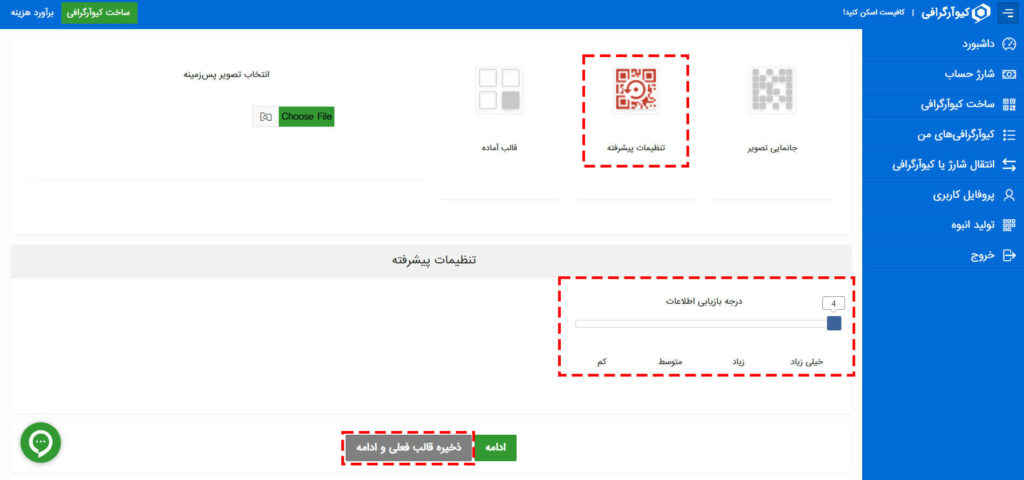
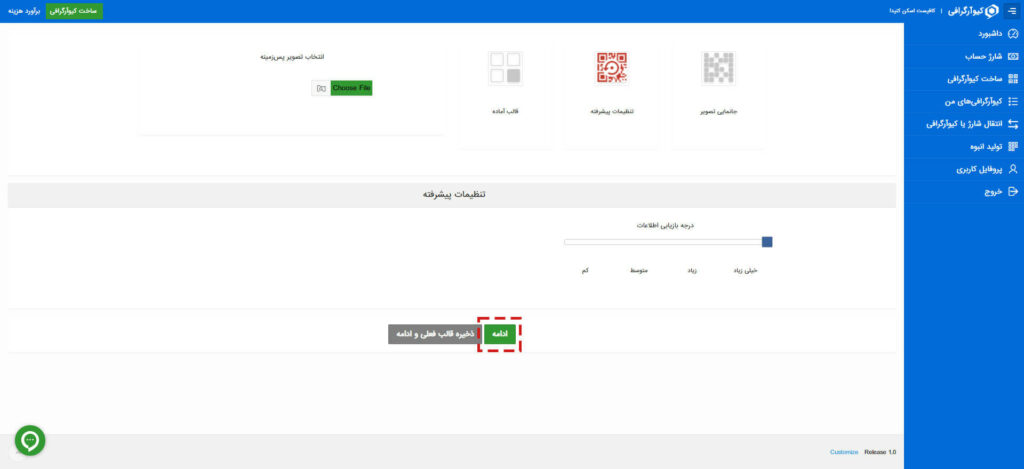
3. تنظیم درجه بازیابی اطلاعات
13.شما می توانید با انتخاب روی نمودار قسمت “درجه بازیابی اطلاعات” در ”تنظیمات پیشرفته” میزان سطح بازیابی اطلاعات کیو آر کد خود را تنظیم و در آخر برای ذخیره قالب ساخته شده، روی “ذخیره قالب فعلی و ادامه” کلیک کنید.
(درجه بازیابی اطلاعات هرچقدر بیشتر باشد، احتمال اسکن کیو آر کد در صورت مخدوش شدن بخشی از نقاط دیتا در کیو آر کد بیشتر می شود و بهتر است این گزینه روی بیشترین درجه باشد.)
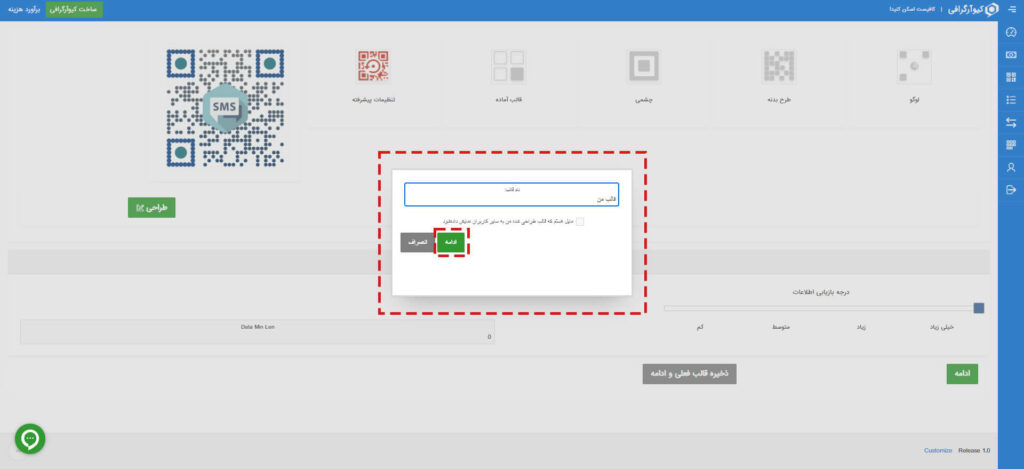
14.برای قالب نام دلخواه انتخاب کنید.
15.اگر مایلید قالب شما برای سایر کاربران نیز قابل نمایش و استفاده باشد، تیک “مایل هستم که قالب طراحی شده من به سایر کاربران نمایش داده شود” را فعال کنید.
16.سپس روی “ادامه” کلیک کنید.
17.در صورتی که مایل به ذخیره قالب نیستید، به جای کلیک کردن روی “ذخیره قالب فعلی و ادامه”، روی “ادامه” کلیک کنید.

18.در این قسمت می توانید فایل خود را مشاهده و با پسوندهای png یا svg دانلود کنید.
سوالات متداول
1.آیا پس از ساخت کیو آر کد صوتی میتوان لوگو را به آن اضافه کرد؟
بله. اگر شما کد کیو آر کد صوتی خود را در کیو آر گرافی ساخته باشید، بهراحتی میتوانید با مراجعه به پنل کاربری خود و انتخاب گزینه ویرایش، لوگوی مورد نظر خود را در داخل کیو آر کد قرار دهید. این کار تنها چند دقیقه طول میکشد و پس از آن میتوانید کد جدید را بدون پرداخت هزینه اضافی دانلود نمایید.
2. آیا اضافهکردن لوگو بر قابلیت اسکن کد QR تاثیر می گذارد؟
اگر لوگو قسمتهای مهم کد را بپوشاند یا کنتراست بین ماژولهای تاریک و روشن را کاهش دهد، میتواند بر قابلیت اسکن آن تأثیر بگذارد. اما با استفاده از یک ابزار کیو آر کد ساز معتبر، میتوانید هر لوگویی را بدون هیچ مشکلی به کد خود اضافه کنید. این ابزارها تغییرات لازم را برای خوانا ماندن کد انجام میدهند.
3. آیا در ساخت qr code با لوگو محدودیتی برای اندازه یا قالب لوگو وجود دارد؟
اندازه و قالب لوگویی که به کد خود اضافه میمنید به ابزار ساخت بارکد QR با لوگوی اختصاصی وابسته است. برخی از ابزارها ممکن است محدودیتهایی در اندازه یا قالب لوگو داشته باشند، درحالیکه برخی دیگر انعطافپذیری بیشتری ارائه می دهند. به طور کلی، توصیه می شود لوگو را چندان بزرگ انتخاب نکنید. بک لوگوی کوچک و در عین حال واضح میتواند زیبایی بیشتری به کد شما بدهد.
انواع کیوآرکدهای محبوب در کیوآرگرافی
امیدواریم این آموزش برای شما کاربر عزیز مفید بوده باشد. اگر پیشنهاد یا انتقادی در راستای بهبود آموزش ها دارید، خوشحالی می شویم آن را از طریق بخش دیدگاه ها با ما در میان بگذارید.